Using hidden meta tags to pass more appropriate Google images that may not appear on the page.
One of the most important things we do to help make our site perform well in Google is including Schema.org markup on our pages. In the off-chance you don’t know what that is, here it is in a nutshell: additional markup on your web page that helps sites like Google better understand the information on the page.
One important bit of information that the Recipe schema supports is itemprop="image". If you include this markup on your recipe’s main photo image tag, Google will typically put this photo next to your site on search result pages (a “rich snippet”).
They’ve also recently started showing a carousel of top results on mobile devices for certain searches.
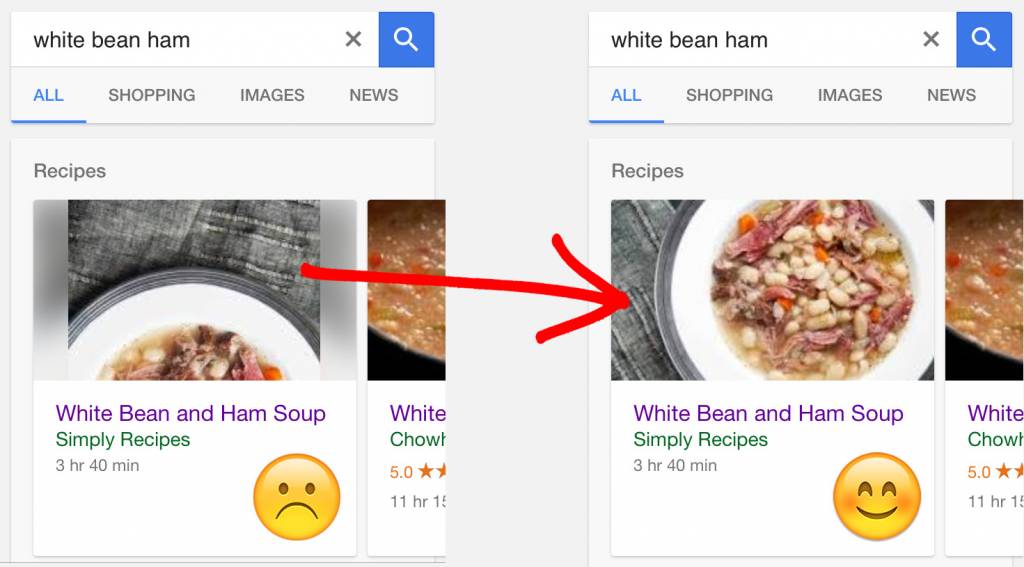
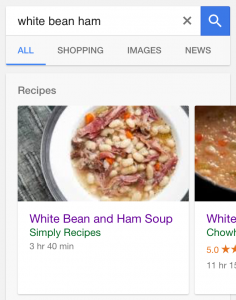
The trouble is, Google’s carousel design is really meant for horizontally-oriented photos, but most of our featured images are vertically-oriented (tall instead of wide). Practically speaking, this means that many of our images are really unhelpful when they show up in the carousel. Take, for instance, this white bean and ham soup recipe:
Portrait photos work best for the design of our site. They fit our layout better. They look great on portrait-oriented mobile devices. They make better Pinterest pins. And while most of our recipes do have horizontal shots (since we use them for category pages), we didn’t like the idea of changing the main images on our site just so our content looked better on search result pages.
Thankfully, I stumbled across a possible solution.
The Schema.org documentation has a section about including information that doesn’t appear on the page:
“Sometimes, a web page has information that would be valuable to mark up, but the information can’t be marked up because of the way it appears on the page… In these cases, use the meta tag along with the content attribute to specify the information.”
Put simply, you can include metadata that might not show up anywhere on the page using a simply meta tag, like so:
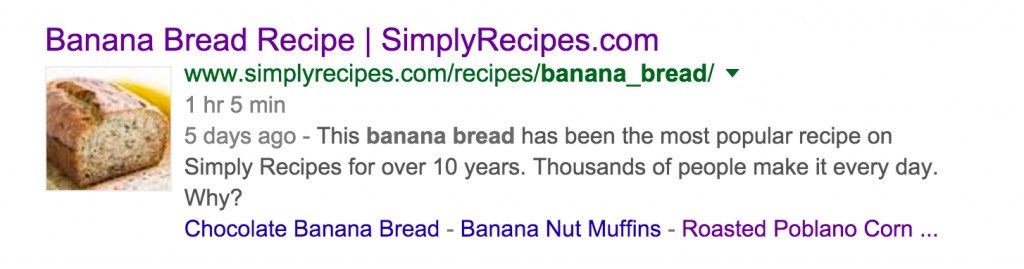
<meta itemprop="url" content="http://www.simplyrecipes.com/recipes/banana_bread/">
This hidden tag appears in the HTML of the page and tells Google (and any other site that reads Schema markup) what the official url for this page is, even though the user would never see it.
This approached seemed like it might work for our photos, but would Google agree?
Google’s Rich Snippet Guide seems to make allowance for hidden meta data, but includes some strong warnings:
“Typically Google will not display content that isn’t visible to the end user. In other words, you generally shouldn’t mark up content that is not visible to users. However, in some situations it can be valuable to provide search engines with additional data… The meta tag should not be used to hide content that is not visible to users in any form, since it might create misleading or deceptive search experience.”
Of course, we’re displaying relevant photos to users on each recipe page, but this hidden tag would contain a horizontal version of the photo, which is a much better fit for search result pages. We’re clearly not being deceptive with this approach, but would Google agree? The only way to figure it out was to try.
We rolled out the new markup a few weeks ago…
Success!
Now we’re able to give our users the best possible visual experience on our site, while still providing users the most appropriate and relevant information for search result pages.